Thus, Web App Development companies use front-end frameworks such as Angular and React to create quick, easy-to-use UIs. Developers use advanced AngularJS features to create a wide range of web solutions, from gaming to single-page apps.
Without a doubt, numerous AngularJS frameworks support and simplify Angular development. As an Angular web development company, we've personally used these tools on projects. This blog examines the 10 best Angular JS frameworks for building dynamic web applications.
10 Best Frameworks for Building Responsive Web Apps:
1. Ionic

Ionic is a popular Angular JavaScript framework that can help you build strong and optimised web applications. This platform-independent framework accurately addresses the confusion between Angular and Angular.js because it is entirely based on Angular.js and allows developers to use its features on highly interactive apps.
2. LumX

LumX is a responsive front-end framework built on AngularJS and Google Material Design principles. It includes various UI components and utilities, enabling developers to create visually appealing and highly functional web applications. LumX's grid system, form elements, and custom directives make it an excellent choice for developing modern user interfaces.
3. UI Bootstrap

As the name suggests, this Angular UI framework uses a dynamic front-end tool. UI Bootstrap provides diverse components with repository dependencies such as Angular-touch, Bootstrap CSS and Angular-animate.
This notable framework includes extensive support to help you enjoy a fast web development process using Angular JS. Most importantly, it can significantly improve your web app's performance without requiring Bootstrap, JavaScript, or jQuery.
4. Suave UI

Suave UI is a lightweight AngularJS framework for creating slick, user-friendly interfaces. It prioritises simplicity and performance, providing minimal UI components and directives. Suave UI emphasises clean design principles while allowing developers to customise and extend its functionality as needed.
5. Mean.io

The release of the first iPhone in 2007 marked a watershed moment in web design. The iPhone established the benchmark for mobile web experiences with its advanced browser capabilities. This period also saw the decline of Flash, owing to its incompatibility with mobile devices and the rise of alternative technologies.
It provides an extensible, modular, and flexible structure for developing web apps with client-side AngularJS and server-side Node.js.
Mean.io includes a package manager, an authentication system, and other features to help Web App Development companies build real-time apps with this scalable web framework.
6. Quantum UI

Quantum UI is an AngularJS-based framework that simplifies front-end development with over 60 server-friendly UI components and REST services. It also uses MVVM architecture and a Bootstrap-oriented CSS structure.
GitHub is primarily responsible for hosting and maintaining the Angular testing framework. Writing JavaScript for Quantum UI is unnecessary because it can only be configured using properties and attributes. Most of its components are free and open-source, but some are not, requiring you to pay to use them.
7. Angular Material

Angular Material officially implements Google's Material Design specification for AngularJS. It offers a library of reusable UI components, layouts, and themes that follow Material Design principles. Angular Material allows developers to easily create beautiful and consistent interfaces for their Angular applications and take advantage of accessibility features and responsive design.
8. Angular UI Grid

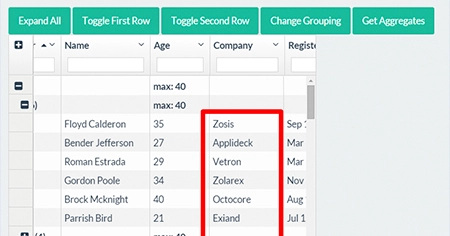
Angular UI Grid is a powerful grid system and data visualisation framework for AngularJS applications. It allows developers to display large datasets in an organised and interactive manner, using features like sorting, filtering, and pagination. Angular UI Grid provides extensive customisation options and seamless integration with AngularJS, making it an indispensable tool for dealing with tabular data.
9. Supersonic
2016-2019 - Minimalist Design

Supersonic is an innovative framework that can be used with any popular library. It functions similarly to your preferred hybrid UI component!
This framework is a must-have for HTML apps. It simplifies the development process and makes it easier to work with AngularJS, one of the most popular front-end frameworks for mobile sites and Cordova-based applications!
The Elementor editor makes it simple for anyone to work with the web's most recent and innovative technologies, such as HTML5. You can add interactivity by creating or converting new components, and hundreds of free plugins are also available!
10. PrimeNG

PrimeNG is a feature-rich Angular UI component library. PrimeNG offers a wide range of components, both common and custom.
PrimeNG is a collection of large-scale UI component libraries aimed at web, mobile, and desktop applications. It provides Web App Development companies with a comprehensive solution for quickly creating enterprise-level applications. The main component suite consists of over 30 UI modules written entirely in JavaScript, without relying on jQuery or other frameworks/libraries such as Bootstrap.
Why Angular JS is top of them:

- MVC architecture (helps you maintain code and improves reusability).
- Two-way data binding (complete abstraction over DOM API). There will be no more JQuery or getElementBy...
- Development of SPA (inbuilt support for routing)
- Dependency injection. Out-of-the-box support for managing the application's dependencies.
- It allows you to write testable code.
- It also enables you to create reusable components. Write once, and use anywhere.
- There are so many components already available (thanks to the community) that you can plug them into your code, saving you a significant amount of time.
- It helps you organise the code into modules. This increases flexibility and scalability.
Conclusion
PrimeNG is a collection of large-scale UI component libraries aimed at web, mobile, and desktop applications. It provides Web App Development companies with a comprehensive solution for quickly creating enterprise-level applications. The main component suite consists of over 30 UI modules written entirely in JavaScript, without relying on jQuery or other frameworks/libraries such as Bootstrap.