According to Google's report, 53% of mobile users will abandon an application that takes more than 3 seconds to load. React can help by offering a quick and efficient framework for developing high-performance web applications. It has evolved into a global standard for web developers, and its popularity is expected to skyrocket by 2024.
This article will explain why you should use React for Website Development Atlanta. We'll review everything you need to know about React, from its performance and scalability to its vast ecosystem of tools and libraries, so you can make an informed decision about using it on your next web development project.
10 Key Reasons to Use React for Website Development in 2024:
1. Component-Based Architecture

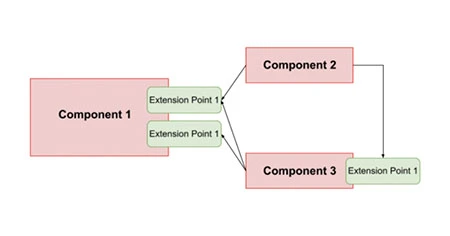
React is promoted as a modular approach to developing web applications using reusable additives. Components make your codebase easier to control and maintain and encourage code reuse.
2. Strong Community Support and Ecosystem

One key to React JS's success is its vibrant and active community. The React community is one of the most active in the web development world, with numerous forums, GitHub repositories, and dedicated user groups. This extensive network provides developers with ample resources, including troubleshooting tips and advanced tutorials, ensuring that help is always available.React JS has a robust ecosystem that seamlessly integrates with various tools and libraries. There's a tool for every need, including state routing (React Router), styling (Styled Components, Emotion), and management (Redux, MobX). This rich ecosystem streamlines development processes and boosts productivity.
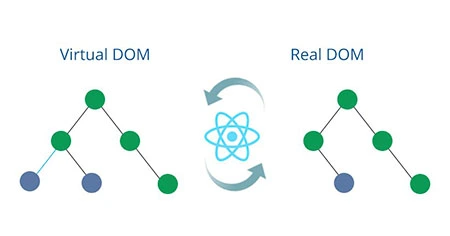
3. Virtual DOM

React uses a virtual DOM to update the actual DOM efficiently, reducing the number of actual DOM manipulations. This impacts advanced overall performance, particularly in programs that include dynamic content.
4. React offers reusable components.

In ReactJS, components are self-contained, reusable blocks of code. If you provide any input (known as props), the component will return a rendered HTML element. You can use them as a primary JavaScript function, a class component, or a JavaScript class that uses a render method.
Each React component you create can be reused throughout the app, or you can create wrapper components that provide structure and reusability. You can continue creating wrapper components based on existing ones until you have a root component representing your application.
In general, system upgrades with reusable components are fraught with complications because each change can impact the functionality of another component. However, in React, developers can easily manage updates because all components are isolated, and changes in one do not affect the others.
5. Backed by Facebook

Facebook maintains React, so it benefits from the resources and expertise of a large technology company. It's constantly updated and improved to meet the needs of cutting-edge Website Development Atlanta.
ReactJS provides an efficient and environmentally friendly way to create user interfaces for web programs.
Its factor-based architecture, digital DOM, declarative syntax, and large environment make it popular among developers seeking to create scalable and maintainable web applications
6. Efficient Code Reuse Facility

React works with components, making them easy to reuse in other builds. It also allows you to create new features without starting from scratch, as you can reuse the codes and save time and money.
The major advantage of the components in this JavaScript library is that they can be reused across multiple platforms.
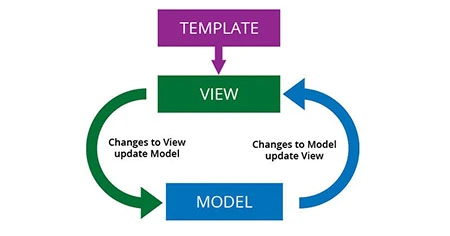
7. One-Way Data Flow

For medium—to large-sized websites, hacking is an important part of reducing overhead computation, which may result in slower applications. Redis is an in-memory database that can improve performance by caching the user's frequently requested data.
8. Tons of applications in the web development field

React.js has a variety of applications for all platforms, including web apps, mobile apps (iOS and Android), and desktop apps with cross-platform support. ReactDOM can be used for web applications, React Native can be used for mobile applications on iOS and Android, and Electron can be used for cross-platform hybrid desktop applications.
We value the flexibility provided by React applications the most. You can combine React.JS with other tools to help lay the groundwork for complex applications. Furthermore, you can select a library and use it to display a page, view, etc. Because of its versatile applications, it has been used in some of the most well-known applications, including Facebook, Instagram, Twitter (now X), Airbnb, Netflix, and others.
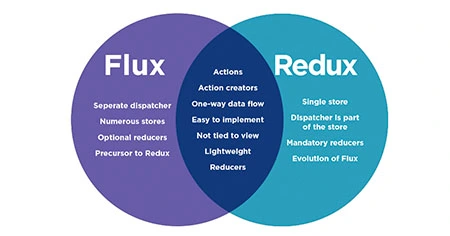
9. Powers of Flux and Redux

Flux and Redux capacitiesReact's unique features are out of the box, driving its popularity in web development. Facebook's creators first introduced the Flux-based software architecture, which improved standard React components with unidirectional data flow capabilities and provided a more optimal action structure.
The central dispatcher is responsible for orchestrating created actions and keeping stores updated. It then updates the views based on store changes, ensuring all data remains in stores and no duplicates are created. This keeps all model data in sync throughout the application without going too far.
However, Flux is only an architectural pattern used in the front end to facilitate UI design workflows; it cannot be used as a standalone library. This is where Redux comes in as a useful Flux implementation. In particular, it provides a single store object to manage all app data, making underlying data management manipulations simple and painless. Renders are triggered when the store changes and the view remains in sync with the related data.
10. Versatility and Flexibility

React's versatility extends to mobile app development via React Native, which enables developers to create mobile applications using the same principles and components as web applications. This cross-platform capability is a significant advantage for Website Development Atlanta, which wants to ensure a consistent user experience across devices.
React seamlessly integrates with various libraries and frameworks, increasing its flexibility. It adapts to a wide range of project requirements, whether you're using GraphQL, Redux to manage state, or Next.js for server-side rendering.
Conclusion
React.js is a top choice for web development because of its simplicity, low learning curve, lightweight API, flexibility, component reuse, and high performance with the Virtual DOM. It simplifies data flow management with Flux and Redux, provides a comprehensive debugging toolkit, and supports native and hybrid mobile app development via React Native.