The artificial intelligence market is expected to be worth $40 billion by 2022, and Bloomberg Intelligence predicts that it will reach $1.3 trillion by 2033. This is not surprising, given how quickly chatbots and generative AI programs like ChatGPT have taken over. The demand for AI tools is only expected to grow.
AI website development tools automate repetitive tasks, eliminate redundancies, promote creativity, and improve workflow efficiency. These tools can do everything from writing code to identifying errors.
Whether you're a seasoned web developer or a website development company owner, learning these AI tools can transform your ability to create advanced, user-friendly websites that stand out in the digital landscape.
This article will examine 10 AI tools for web development that will significantly impact web development in 2024 and their key capabilities.
Power of AI in Website Development:
AI website development tools use artificial intelligence to automate, improve, and streamline the web development process. They reduce the need for manual coding, optimize design elements, and improve user experience with minimal human intervention.
Here are some examples of the possibilities.
Code generation: Tools use natural language processing (NLP) to understand developer queries and generate real-time code snippets. This reduces coding time and allows web developers to focus on complex problem-solving.
Testing and debugging: AI-powered tools automate testing, detecting bugs and visual inconsistencies more quickly and accurately than manual testing.
Design assistance: Platforms provide design suggestions, automate layout changes, and optimize images to help you create visually appealing and user-friendly interfaces with less effort.
Content generation: An AI video generator can generate text, images, and videos from simple descriptions, making content creation faster and more accessible to web developers and creators.
Enhancing user experience (UX): AI algorithms analyze user data to personalize website content, layout, and interactions, tailoring the experience to each visitor.
Drive more organic traffic: AI-driven tools provide actionable insights and automate the optimization of web pages for search engines, boosting visibility and driving more organic traffic.
10 Best AI Tools for Web Developers:
The future of programming is unquestionably human-machine collaboration, with AI website development tools becoming indispensable assistants for website development companies. In computer science and engineering, AI tools for web development are creating new opportunities, such as automating code-writing and improving debugging efficiency. An AI assistant can analyze code, identify potential issues, and recommend optimization changes. It automatically writes functions and modules based on explanations and requirements. Furthermore, it detects and corrects errors faster than anyone else.
1. Github Copilot

GitHub Copilot is one of the best AI-powered coding assistants. It significantly improves the coding experience by offering real-time code suggestions and completions. Copilot, created in collaboration with OpenAI, uses the vast code repositories on GitHub to provide relevant, context-aware code snippets, functions, and even entire files, making it an indispensable tool for web developers looking to boost productivity and streamline their coding process.
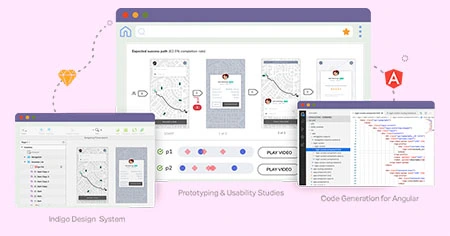
2. Indigo.Design

Indigo. Design is a design-to-code solution that allows you to create and browse websites without writing any code. It seamlessly integrates with major design programs such as Figma, Sketch, and Adobe XD, allowing you to import wireframes and mockups directly into the platform. This lets you create layouts and UI prototypes for testing, streamlining the website development process—one of Indigo. Design's key strength is its emphasis on collaboration and user testing. The platform enables team members and stakeholders to submit real-time comments, providing critical insights early in the development cycle. This allows you to avoid costly revisions by conducting user testing before investing time in developing the final site.
Notably, Indigo. The design employs AI technology to help website development companies build websites directly from their concepts and prototypes. This streamlines the transition from design to development, reducing the time and effort required to bring a website to life.
3. ChatGPT

ChatGPT is a powerful conversational AI that understands and generates human-like text based on input. ChatGPT can be integrated into websites and applications, allowing web developers to create dynamic, intelligent chatbots, automate customer service, generate content, and more. It's a versatile tool you can learn to use for almost any aspect of web development.
Whether you need to write a simple thank-you note or need a detailed explanation of complex topics like options trading, ChatGPT is here to help. This tool can be a useful companion for web developers throughout the coding process, assisting with coding, testing, and debugging.
4. DeepCode

DeepCode AI is a valuable resource for developers and teams looking to improve code quality, security, and efficiency. Consider it a "spell checker" for code, but much smarter! It is one of the best AI tools for web development. It thoroughly scans your code to identify bugs, potential security vulnerabilities, and areas for improvement. Its advanced AI features and real-time feedback make it an essential tool for modern software development.
5. Appy Pie

Appy Pie simplifies mobile app development. This innovative AI-powered tool for transforming web development allows anyone, regardless of coding experience, to create custom apps for iOS, Android, and the web. Appy Pie's intuitive drag-and-drop interface makes app development easy for everyone.
But Appy Pie does not stop there. Their standout feature is a robust chatbot builder powered by ChatGPT. This integration allows you to integrate intelligent chatbots into your apps, improving user experience and streamlining interactions.
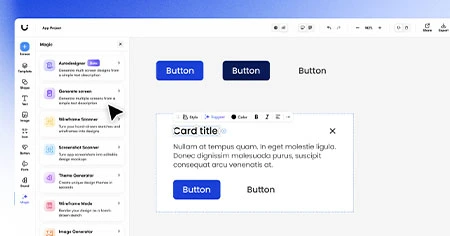
6. Uizard

Uizard is an innovative AI-powered design tool that enables non-designers and professionals to quickly create and prototype web and mobile app designs. It streamlines the design process by allowing users to convert hand-drawn sketches into interactive digital prototypes. It provides simple drag-and-drop interfaces for creating user interfaces (UIs) without requiring extensive design knowledge.
7. Snyk

Snyk is a cybersecurity platform employing artificial intelligence to mitigate security risks and vulnerabilities on websites, applications, and cloud-based services. While AI can boost productivity, it also poses challenges. While code generation tools allow developers to code faster, this does not imply that the code is secure. When you use AI generation, you risk copying unlicensed open-source code that the author can only use. Snyk helps avoid these issues.
Snyk offers "at the moment" security to help resolve issues as you code. It provides security intelligence and real-time problem-resolution advice. It also allows you to test your projects directly from your repository and monitor them daily for new issues.
You are in luck if you use JetBrains, Visual Studio Code, Visual Studio, or Eclipse. The platform provides security plugins for these IDEs and supports popular programming languages, including Python and JavaScript.
8. Tabnine

Imagine having a personal AI assistant for your web development projects. That is exactly what Tabnine offers. This powerful tool extends beyond simple code completion as you type. It can answer your programming questions and even generate code snippets to save time and effort.
Tabnine's strength is its ability to understand your code. It doesn't just make random suggestions. Instead, it examines the relationships between variables, methods, and other elements in your code. This "code reading" ability enables Tabnine to provide context-aware completions that are most relevant to your situation.
Another benefit of Tabnine is its ability to improve code consistency. Every developer has a unique style, but consistency within a team or larger project is critical. Tabnine assists by learning your coding preferences and suggesting code consistent with your style. This ensures the codebase is consistent, even when multiple developers are involved.
9. Canva

Canva uses AI to make professional design more accessible to everyone, streamlining the creation of stunning visual content for the web and social media. It provides a large library of templates, images, and design elements, allowing users to quickly create high-quality graphics, presentations, and marketing materials. It also includes AI features such as magic design, erase, replace, and edits, allowing you to replace backgrounds and add new elements swiftly.
10. Khroma

Khroma is an AI design tool that helps web developers find, search, and save colors for their projects. Regarding web design and UI/UX, color theory and psychology can significantly impact how users respond. Companies like McDonald's, Wendy's, Burger King, KFC, and Domino's Pizza use red, yellow, or both in their logos and branding, as these colors are associated with hunger and are more likely to make customers buy.
Understanding color theory and selecting the right color palettes can elevate a web design to the next level, and Khroma facilitates this process.
Khroma uses machine learning to generate colors you prefer and block those you don't. To tailor the AI to your preferences, select 50 from hundreds of color options. Thousands of human-created palettes on the internet have helped Khroma learn to create infinite color combinations and palettes, which it saves for later use. This eliminates manual searches, such as "What are red's complementary colours?" because Khroma can show you endless options to incorporate into your AI Website Development.
11. Plus AI

Plus AI is an AI-powered presentation tool that enhances productivity by helping users create, edit, and improve slide decks with ease. Designed for Google Slides, it works as a smart assistant, generating complete slide presentations from simple prompts, outlines, or documents. It simplifies the process of designing compelling presentations without needing advanced design skills.
While creating a presentation can be time-consuming, Plus AI reduces the effort by offering layout suggestions, copy improvements, and design enhancements—all in real-time. It blends AI writing capabilities with pre-built slide templates, making it easier to focus on your message instead of formatting.
Whether you're building a pitch deck, marketing report, or business proposal, Plus AI helps you polish your slides quickly. It’s a game-changer for professionals who need to produce high-quality content under tight deadlines.
AI chatbot builder
ControlHippo stands out as a powerful AI-powered chatbot builder designed to streamline customer support directly from your website. It enables developers and businesses to create smart, customizable chatbots without writing complex code.
ControlHippo’s chatbot can handle FAQs, automate lead qualification, route queries to the right teams, and even suggest personalized responses using AI. What sets it apart is its ability to plug into multiple communication channels email, chat, WhatsApp, and more making it a true omnichannel AI solution. Whether you're building an eCommerce store, SaaS product, or service website, ControlHippo helps enhance customer experience while reducing manual workload. With intuitive setup and powerful automation, it's a must-have for developers looking to integrate intelligent customer engagement tools into modern websites.
Conclusion
AI web development tools enable unprecedented innovation, efficiency, and customization. Using AI can significantly improve website development for websites, e-commerce platforms, and sophisticated web applications.