Suppose you plan to build a mobile or web app and face difficulties choosing between React.js and Angular. with passage of time, they are both popular on Google Trends. While Angular has already established itself as a top web framework, React has grown quickly since 2018. Angular is a full-featured framework that adheres to the MVC architecture. React has some exciting features that make it ideal for lightweight applications.
This article compares React and Agular's key features and differences; and which JS framework you should use in 2022.
It will assist you in making an informed decision about which one to use for your next project.
What is React Js?

React. Js is a front-end JavaScript library well known for its ability to create reusable components.
React is commonly used in the MVC V aspect (Model view controller). It is ideal for designing web apps
that require an appealing UI and a smooth UX. They are also suitable for web apps requiring real-time
updates or working with dynamic and constantly changing data points. React is built with JavaScript code
but with JSX, a react extension to the JavaScript language syntax that provides a way to structure
component rendering using syntax most developers are familiar with.
The React language always uses server-side rendering to provide a flexible, performance-oriented solution.
It also uses a virtual document object model to render faster, whether mobile or web development.
As a React.js development company, we understand fully utilizing this software development technology. Because of the use of virtual DOM, React.js is an effective tool for creating visually appealing user interfaces while ensuring high performance.
What is Angular Js?

Angular is a fronted open-source web app framework managed by the Angular team, Google, and the Angular community, including individual developers, groups of companies, and other organizations. It is a JavaScript framework used to create high-performance, scalable, and robust single-page applications with Typescript and HTML. Angular uses an MVC (Model View Controller) structure to divide tasks into logical chunks, which improves the initial loading time of a webpage. Angular is a Typescript-based open-source framework.
As an AngularJS development company, our Angular developers employ the best Angular web development practices and patterns to create rich single-page, cross-platform applications with user-friendly features and responsive UI design.
Features of React
Reacts typical features include:
- ReactJS employs an HTML-like syntax called JSX (JavaScript XML) to allow JavaScript and HTML code to be written in the same file.
- Individual reusable components with control and logic are used in ReactJS applications.
- Immutable components provide unidirectional binding and reasonable control throughout the application.
- Unidirectional binding increases the flexibility and efficiency of applications.
- Allows for virtual DOM representation. Only when the DOM representations change does the actual DOM change.
- High performance and cross-platform compatibility.
- Programming language is JSX + JavaScript
Features of Angular
Angular typical features include:
- Developers can quickly build progressive apps without lengthy installation processes.
- Suitable for developing desktop and mobile applications.
- Cross-platform compatibility.
- Gives the application structure (MVC architecture).
- Reduces development time because minimal coding is required.
- Excellent performance.
- Strong template syntax for quickly creating UI views.
- Code can be integrated development environment (IDE) and written in a simple text editor.
- Programming language is HTML + JavaScript
Comparison between Angular Vs React

| Basis of Distinction | Angular | React |
|---|---|---|
| Basis of Distinction Angular React | Two-way data binding means that if we change the input in the UI, the model state will change and vice versa. | Data binding is one-way, which means that a UI element cannot change the state of a component. |
| DOM | Incremental DOM - when creating a new DOM, it compares it to the previous one and applies the differences to the "real" DOM, allocating memory only when necessary. | When the DOM changes, it creates a new virtual DOM, compares it to the previous one, and only modifies the "real" DOM where it differs. |
| Purpose | The full-featured Framework – provides a strong opinion on how your application should be designed and several small libraries that help develop complex applications. | Purpose The full-featured Framework – provides a strong opinion on how your application should be designed and several small libraries that help develop complex applications. The library only deals with the UI components. MVC design requires Flux to implement, but it gives you more freedom in how you organize your code. |
| Performance | Slower Performance - Angular's performance is slower than React's due to the "Real" DOM and bidirectional data binding process. However, this may change with the addition and improvement of Ivy, a new technology. | Faster performance is achieved because the virtual DOM trees do not overload the browser. Furthermore, the unidirectional data binding process reduces workload. |
| Language | Typescript is also known as a statically typed language that supersets JavaScript. | Although it is not included by default, Typescript can write JavaScript XML (JSX). |
| UI Components | Integrated Material Design Components: Angular includes several design components that allow for simple UI configuration. | Material-UI Library and Dependencies - UI tools are created by the community and include many UI components. |
| Dependency Injection | Dependency injection is supported, allowing for different store life cycles. | Because each component has its global state, React does not fully support dependency injection. |
Which Js Framework Should You Go For In 2022

Both of these web technologies have some distinguishing characteristics. Finally, Angular and React's decision depends on the team and the type of project.
Angular is the complete solution if you can live with a few drawbacks. On the other hand, React is highly adaptable, with core benefits such as Virtual DOM and compatibility with other frameworks, libraries, and tools.
React appears to be a straightforward language to learn at first. You can get started with React right away. However, this does not guarantee that it will not become more complicated in the future.
Angular, on the other hand, appears to be more complex. Because Angular has a steep learning curve, a developer must focus and devote a significant amount of time to learning. Once you have gotten past that learning curve, you'll find Angular is much easier to maintain and expand on, especially for large-scale apps and projects.
We look at credible sources that provide accurate performance details of different web app frameworks to understand Angular better and React performance comparisons.
Let's take a look at some surveys before we move on:
React vs. Angular NPM trend
On NPM Trends, the popularity and usage of Angular/core and react becomes clearer. In terms of overall package downloads over the last five years, React has far outpaced Angular.

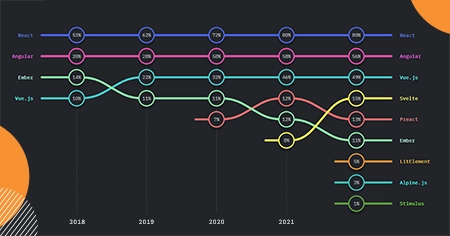
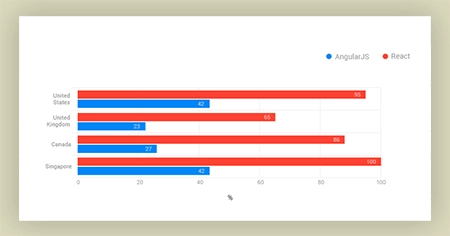
Statistics on Angular vs. React usage from States.
According to the state's 2021 report for front-end frameworks, React, and Angular are at the top of the charts with consistent performance over the years. React. Js takes the lead with a rising graph, whereas Angular appears to be declining from a peak of 58 percent in 2019 to 56 percent and 54 percent in the next two years.

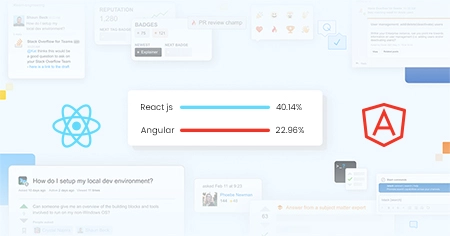
Stack Overflow
According to Stack Overflow, approximately 40.14 percent of 67k respondents in 2021 chose React, while 22.96 percent chose Angular.

On the other hand, if a framework's developer community is large and active, finding solutions to any problems is arguably more accessible and less time-consuming. As a result, many developers prefer to rely on resource availability rather than features alone.
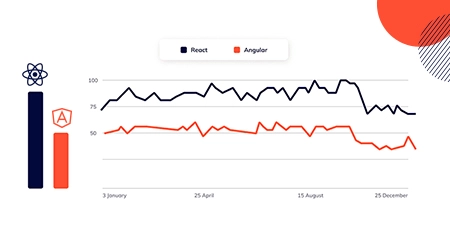
Trends on Google
Google Trends does not show usage, but it does show which frameworks are the most discussed. React is the most talked-about framework, while Angular's popularity has plummeted..

With the above differences in mind, we agree that Angular and React good choices for Single Page Applications. If your application is extensive and requires a lot of validations, routing, and dependencies, Angular is a good choice as you can easily test the code
Conclusion
In general, there is no clear winner between React JS and Angular, as both are capable of producing high-quality applications. While Angular is a full-fledged development and testing framework, React only allows developers to create UI components for their applications. On the other hand, React is fast and efficient, and its popularity is growing because it is lightweight and suitable for mobile native and Single Page Applications. Angular is already a well-known framework for SPAs and large applications.
FAQs
Q. What distinguishes React from Angular?
React is a library, whereas Angular is a complete framework. React.js uses the virtual DOM and one-way data binding, whereas Angular uses the real DOM and two-way data binding. There is also a difference in speed (React's is faster) and bundle size (React's is smaller) (React works a bit faster).
Q. Is Angular superior to React?
React outperforms Angular due to its virtual DOM implementation and rendering optimizations. It's also simple to switch between React versions; unlike Angular, you don't have to install updates manually. Finally, React developers have access to a wide range of pre-built solutions.
Q. Is it possible to learn Angular if I already know React?
Yes, knowing how to react is helpful, but you should go further and strive to master it. Of course, you can do almost anything with React that you can do with Angular (perhaps even more), but I believe that as a software developer, you should master Angular.