Digital technologies are quickly becoming a crucial engine of development and success in today's companies. As businesses attempt to keep ahead of the competition, building a strong online presence is no longer a choice but a need. One of the most essential methods to do this is through web application development. A well-designed and functioning web app may help organizations improve operational efficiency, optimize operations, and increase consumer engagement.
52% of customers think a terrible mobile experience makes them less likely to connect with a firm. This increases the responsibility of a web application development USA company providing these development services.
Web applications combine the personalized experience of native mobile apps with the ease of accessing them from any device via a web browser. This is why web applications are so typical in finance, banking, and e-commerce businesses.
Mobile applications dominated the discourse around mobile experiences for years — but that is changing. Web app advancements today and in the future provide native-like user experiences, positioning web applications to dominate the future app marketplace.
This article will provide an overview of web app development, covering the many types of web apps and a high-level look at the development process.
What is web application development?
Web application development is the creation of software and web-based applications that run on a web server and are accessible via web browsers via the internet. This procedure entails developing, testing, deploying web-based systems that allow users to interact with data, perform tasks online, and gather insights through features like web surveys for feedback and data collection.

Application development may be built using several programming languages and frameworks and can be tailored to match a company's or organization's unique demands. Web applications such as MailChimp, LinkedIn, and even Facebook provide an immersive and personalized experience akin to native apps directly from the browser. Web application development is becoming increasingly popular in every industry, including banking, e-commerce, education, healthcare, etc.
How does a web application work?
Web applications are similar to websites in some aspects but provide a substantially higher degree of engagement. Browsers such as Mozilla, Opera, and Google Chrome can access it like a website can. A web application development USA company interacts with a web server, an application server, and a database.
Users do not need to download or install a web app on their devices. They use the internet to connect with the web server, which transmits their requests to the relevant application server. In turn, the application server processes the request while interacting with the app database and provides the result to the web server.
Depending on the situation, These interactions occur through the browser interface of a tablet, mobile device, laptop, or PC.
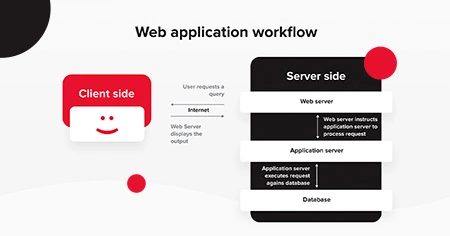
A web application workflow:

- Users trigger a web request severely through the internet, using a web browser or the application's user interface.
- The browser sends the request to the web server.
- The web severe then informs the relevant web application severe to handle the request.
- The application does the requested task and returns the outcome.
- The web server displays the required information of a user on the screen.
Benefits of Web Application Development

- Compared to native mobile apps, it is faster and less expensive to develop.
- Simple to keep up with an update
- It works on any device that has a suitable browser.
- Unlike mobile apps, web applications do not require installation. They are easily accessible with a web browser.
- Web applications are frequently safer than locally installed apps on individual devices since they are generated on dedicated servers with more advanced security infrastructure.
Types of web applications:

1. Static Web App
A static web application makes The client experience more cohesive and consistent. It is often created for long-term organizations or corporations.
2. Dynamic Web App
Dynamic web applications such as online surveys and contact forms are employed for short-term data collection and processing.
3. Web Portal Application
A portal online application produces a web destination aggregating information about a firm or organization, such as contact information, products and services offered, etc.
4. Content Management System (CMS)
The content management framework program manages anything on any website, such as posts, articles, research, etc. An administrator typically maintains the contents.
5. E-Commerce web Application
An e-commerce web application allows for the online sale of products and services. Payment processing is usually part of the system in this application.
6. Multiple Pages Web Application
As the name implies, a Multi-Page Application (MPA) has numerous pages for the application. When a user navigates to another website, the server reloads the entire page. MPAs are created using computer languages like jQuery, HTML, JavaScript, CSS, AJAX, etc.
7. Rich Internet Web Application
Rich Internet programs are online programs that have the same capabilities and look like desktop applications. Such apps include multiple features and are more engaging and faster than electronic applications.
8. Progressive Web Application (PWA)
Progressive Web Application (PWA) is a web app that combines progressive enhancement with web platform capabilities like manifests, service workers, and others to give a better user experience than native apps.
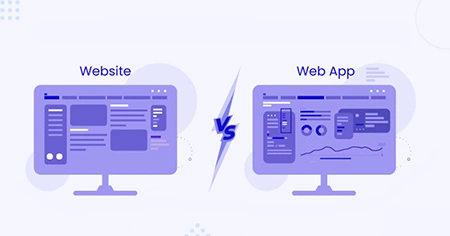
Differences between a website and a web app

| Website | Web App |
|---|---|
| The primary purpose of the website is to display information. | Web application are intended for interaction with end users |
| It is navigable and contains visual and textual material that users can see and read but not modify. | Users of web applications can access the app's content and change the data. |
| Users can access websites using browsers and a variety of devices. | For example, when you sign up for a social networking online program like Facebook, you are assigned a unique identification number. The system will alert you if your password and login are weak. If you leave them alone, hackers may access your account and steal your data. As a result, authentication is necessary for accessing such online programs. |
| For example, you may read a website's news and feature items without registering. However, to comment on posts, you must first log in. Users prove their identification this way, allowing the system to prevent spammers. | Web apps are more complicated to create and require an expert team of developers. |
| Popular websites include wikepedia.com and google.com. |
Difference between the mobile app and web app

| Mobile App | Web App |
|---|---|
| Mobile apps are designed for a specific platform, such as iOS or Android. | Web applications are accessed through an internet browser and will adapt to whichever platform or device you are viewing them on |
| They are downloaded or installed from an app store and can access system resources like GPS and the camera function. | They do not need to be installed or downloaded. |
| Famous examples of mobile applications are Snapchat, Instagram, and Google Maps. | Web apps require a stable internet connection, whereas mobile apps may operate offline. |
| For example, you may read a website's news and feature items without registering. However, to comment on posts, you must first log in. Users prove their identification this way, allowing the system to prevent spammers. | Web apps are more complicated to create and require an expert team of developers. |
| Popular websites include wikepedia.com and google.com. |
Steps of web application development?

Aside from web application development USA platforms, processes to construct a web application or any other software typically necessitate integration across numerous environments and programming languages. The basic procedure of designing a web app will stay the same regardless of the industry or type of business it supports.
1. Identifying the Goal
Make a goal for the software. Web application development aims to offer consumers the most efficient information dissemination possible. Before defining how the program will work, it is critical to determine the data that must be given. It may be simple information on items or services or a brand-new way of interacting with data.
Step 2: Wireframing
Wireframing generates a blueprint for your application by understanding its solution and requirements.
Step 3: Programming
You'll work on JavaScript, CSS, and HTML in this stage. The program is coded using the most extensively utilized platforms in the industry: Java, Python, and PHP. The most sophisticated processes will be built using advanced web application frameworks like Ruby on Rails or Django.
Step 4: Testing
It is an essential element of software development since it guarantees that the application functions appropriately when customers or users use it. Any modifications to a web application must be manually tested before being submitted to the hosting provider (usually an internet server).
Step 5: Deployment
Once built, the application can be made available to the public online. Professional web application developers will guarantee that everything runs smoothly and without interruptions.
Step 6: Maintenance
This phase is critical to ensuring that the application operates appropriately for everyone who uses the web, regardless of who they are or where they come from. Custom web development services should frequently maintain web programs to handle concerns rapidly.
Tech stacks used for web app development
The front end, also known as the client side, allows the web application to be accessible online. It's in charge of how users interact with the online application. Here are some popular web application development USA technologies for front-end development:

HTML- This is used to structure the material on a web
page.
CSS- It offers styles for formatting HTML
components on the browser. CSS defines a front end's typeface,
styles, colors, and other static aspects.
Javascript- This programming language converts HTML
elements into dynamic objects. It adds interactivity to the
front end.
Front-end UI frameworks- React, Vue, and
Angular are prominent front-end UI frameworks that allow you to
build on top of structures and existing components.
When designing the front end, you'll need tools for version control, testing, deployment, and programming.
Back-end web development stacks
The back end, often the server side, is invisible to end users. Because of back-end development, each program component understands how and when to respond to user queries.The following tech stacks are required for back-end development:
Database- Although it is possible to create a web app
without a database, such an app would have limited
functionality. A database is essential to store data for a
dynamic web app, particularly if the program asks for user data.
MySQL, PostgreSQL, and MongoDB are three popular databases for
web development.
Server- A server is where client requests are received,
processed, and acted upon. The most popular web application
servers are Nginx and Apache.
Programming languages- The back-end application is
written in several programming languages. Some of the most
popular include Java, Ruby on Rails, and Node.js.
Storage- Documents and photos require safe and dependable
storage on the back end. This is when AWS S3 and Firebase come
into play.
Furthermore, back-end development for web apps mandates developers to adopt an operating system and back-end frameworks for their projects.
Cost of web application development:
There are many answers to how much a web application costs. The typical cost of establishing a web application ranges from $5000 to $250,000.
What does the future of web apps look like?
Technology is constantly evolving. It changes the way we access and use information. With the emergence of web application development USA companies can now create fully-functional customized apps that simplify access to data and automate activities.

Aside from constructing websites to boost your online presence, display information, or present your items to buyers, web applications offer a layer of interactions that may be developed with additional frameworks and tools. A customer-facing interactive web app integrated with cutting-edge technology such as augmented reality and artificial intelligence may provide an optimized experience for consumers and revolutionize how you connect with them.
Web applications are also used internally. Web apps enable organizations to construct apps for their various operations on a cloud server rather than designing and maintaining proprietary applications with expensive local infrastructure. This is not only more adaptable but also easier to create and manage.