Companies often begin with a desktop website, modify it for mobile, and then produce a mobile application. Building an app initially may help your company more. Sometimes a web application is sufficient to express your information, engage your clients, and fulfil your business objectives. A mobile app may be a game changer when speed and UX quality are essential. The following statistics are:
- According to Statista, individuals spend around 5 hours on their cell phones daily. Hence, if you want your internet company to flourish, it must be mobile-friendly.
- 70% of mobile phone searches result in online activity or sales, particularly after the worldwide shutdown. A consumer may purchase using an app or mobile website in seconds.
- According to Statistics, the average time Web users 're spending days in the world has decreased from 43 minutes on the desktop in 2011 to 2 hours in 2021, with a further fall anticipated through 2022, and increased from thirty to sixty minutes on a smartphone in 2011, to 155 mins in 2021.
- According to Statista, by 2023, mobile applications will produce over 935 billion US dollars in income through paid installations and in-app advertising.
This post will examine the distinctions between mobile, web, and desktop apps. By the end, you will:
- Understand the procedures involved in building web, desktop, and mobile apps.
- knowledge of the technology behind it,
- Know how to decide which of them is appropriate for your company and how to link your website to whatever kind of application you choose,
- Comprehend the different factors to consider before choosing one,
- And finally, know how to leverage web and mobile app development to accomplish your company's objectives.
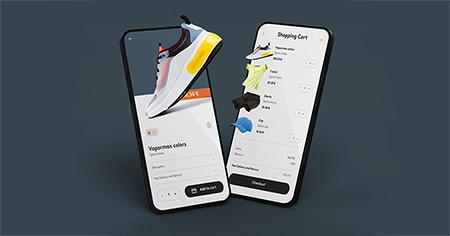
What is a mobile app?
Mobile applications, often called native apps, are intended only for mobile devices. Mobile applications have access to various functions of mobile platforms, such as the camera and microphone, providing enhanced functionality and an optimized user experience. Mobile apps are designed mainly for phones, so they seem more natural to the user, providing a considerably better user experience than a mobile website.

The capacity to use all device features, including:
- Bluetooth
- Accelerometer
- Push notifications
- In-app calls
- NFC
- Camera
- GPS
- Augmented reality
- Microphone
- Instant payments
Pros:
- There are no functional constraints.
- Connect to a mobile market
- Can provide a significant competitive edge
- Often have more excellent analytics and give more customised
- UX is far superior to that of mobile websites. Connect with your specific users via push notifications.
- Additional offline options
- Safer than mobile websites
Cons:
- More marketing is required.
- More expensive to produce and support than a website
- More investment in design and user experience is required.
How to build a Mobile App
While desktop and online programmes are often used on a standard computer screen with plenty of space, the user interfaces you build for both can frequently be comparable. That is different from mobile apps, which must function on a screen the size of a laptop. This implies that mobile apps typically offer various full-screen layouts that users may cycle through while using the programme.

Mobile devices, like the web and desktop, have different operating systems with tools, APIs, and languages. For example, the Android OS has a comprehensive set of APIs, Google supplies Android Studio as a development platform, and you build your code in Java. Swift (or Objective-C) as a programming language, and Apple supplies XCode for iOS, using CocoaTouch as an API set, and
What is a web app?
Web applications, abbreviated as web apps, are programmes stored remotely on a server and supplied to a web browser interface through the Internet.

Consider the capabilities of your browser. They include e-commerce businesses, calculators, stock trading, word processors, online banking etc.
Some online programmes are exclusively compatible with specific browsers, while others function with any browser.
Web applications, like pages, are available from any device with web and internet access but are designed to deliver a user experience similar to a mobile app. Notable examples of this type of app are:
- Slack
- Google Drive
- YouTube
- Dropbox
- Spotify
Pros:
- Users will have excellent coverage regardless of phone or operating system.
- Its development is cost-effective, requiring less time and resources to complete.
- It is widely available since it does not require approval from markets or app stores.
Cons:
- Access to standard mobile device features such as camera, GPS, microphone, and so on is restricted.
- Because the app depends on an internet connection, it is only beneficial with online access.
- Most sites do not enable push notifications, which might lead to a loss of interest and consumers.
- Users may have a non-uniform experience since different web browsers interfere with the seamless operation of the web app.
How to Build a Web App
Web apps offer numerous advantages, yet they are challenging to create. A web application is two applications. One app runs in the user's browser, whereas the other runs on a website. Two apps operating on multiple PCs usually require you to know five technologies. PHP and AJAX on the server side, CSS JavaScript, and HTML on the client (browser) side.
What is a desktop app?
Desktop apps can be an excellent option for various reasons (as long as your target market uses laptops and desktops, such as if you are creating an app for use in the workplace).

They typically provide the most significant user interface and are an excellent choice when the app must be highly responsive. Many drawing programmes and games must respond immediately to the user's actions. In rare circumstances, the customer will not even be allowed to install and download your software. Large corporations, for example, frequently lock off computers so that users cannot modify anything. You must understand your audience in this circumstance.
Pros:
- Desktop solutions are more accurately regarded regarding information safety because data is saved on your system.
- Internet connectivity is not required when working with a desktop programme because it is built into the machine and can be accessed anytime.
- Desktop-based apps are available freely; if any must be paid for, the user can keep them for a long time.
- Fewer owner and security concerns
- Cheaper alternative
- There is no need for the Internet.
Cons:
- Desktop software needs more hard drive space on the PC to distribute the relevant packages and associated data. Furthermore, any new file that the user adds to the computer is saved on the computer, taking up extra space and overloading the system.
- It takes time to download a file name when an update becomes available since you must await for its conformity check, upload, and then restart the system for a successful setup.
- Before using your desktop software, you must download and set it up on your computer, which takes time.
- Manual revision
- One device only
- Disk space
How to build a Desktop App
So you've decided to create a desktop app. Now the question is, which system OS do you intend to support? Will the software be accessible on a Linux, Mac or Windows?

Each computer system has its instructions for accessing services such as opening, publishing, communicating, creating, and saving data, with and receiving information via the Internet or the network, creating graphics, and more. APIs (Application Programming Interfaces) are the names given to these commands. There are thousands of them on each platform. Whilst you will not have to know them all, they are unique on each platform, which might cause a substantial learning curve if you plan to support one platform. It is Xcode on Macs. Microsoft Visual Studio is used on Windows. Eclipse is perhaps the most popular Linux application, but there are many more.
What factors should be considered while deciding between a web application, a mobile app, and a desktop app?
Choosing between a mobile, desktop, and web app can be a Shakespearean problem that will give you a mental breakdown. Let us simplify this problem by breaking it down into bullet points.
Consider developing a web-based app if:
- You want to reach a larger audience.
- Because of special features or architecture, the program will be more comfortable to use on desktop PCs.
- Your app aims to deliver additional computer solutions, such as those connected to cooperation.
Consider developing a mobile-based app if:

- Want to gear the app with helpful offline features,
- I want the application to perform well.
- You should definitely use a mobile phone app (e.g app for plant lovers, hikers, mushroom hunters, joggers, etc.),
- Want the application to have access to phone/tablet native functionality?
- anticipate customers using the app several times per day or more
- Desire the app to provide a high-quality user experience; and
- Can afford much more significant development and maintenance expenditures.
- If you want to deploy the app immediately and avoid the thing creation of platform-native versions
- You are on a restricted budget or would like to spend resources available on a superior product rather than a specific platform.
Consider developing a desktop-based app if:

A desktop programme often requires adaption to the device's operating system, which suggests that it will not operate on a computer running a different operating system. It is also tough to update the current version since it requires the installation of the most recent patch on every single machine in the company.
Comparison between Web app, Mobile app and desktop app
| Web App | Mobile App | Desktop App | |
|---|---|---|---|
| User Deployment | The user must download it on their digital application before it is accessible | Downloading is unnecessary; it is available directly from the internet browser. | There is no need to download it; it is available directly from the internet browser. |
| Main use | Offer end users a product and dynamic content. | Offer end users a product and dynamic content. | Visitors should be provided with information and other basic stuff. |
| Development Complexity | Besides actual development (which might vary according to the intended platform and will expand if many platforms are considered simultaneously), there is also the app store clearance procedure. | It can be challenging to build but can be readily disseminated to all users without regard for the particular platform. | Because information is primarily static and text-based, development is much easier. |
| User Updatability | The user must undergo an upgrade (and download) process on the Play Store. | Performed on the back and accessible to all users immediately, with no involvement or download necessary. | Performed on the back and accessible to all users immediately, with no involvement or download necessary. |
| Accessible by | A mobile platform | Web browsers | Web browsers |
| User Authentication | Depending on the app, authentication is frequently required. | Depending on the app, authentication is frequently required. | Depending on the kind of website, authentication is typically optional. |
| Connectivity | It may be used without an internet connection or with one. | An internet connection is required. | An internet connection is required. |
| Discoverability | App store search | Search engine | Search engine |
Conclusion
While deciding between web, mobile, and desktop software, consider your resources and time. Typically, your business demands mandate that you only build one choice. Then it makes sense to priorities. If accessibility is more important, a web-based application is generally a good option. If security is your primary issue, a desktop version is the best choice for your web app development company.







![How to Develop a Web Application? [Types, Steps, Challenges]](../assets/img/blog/how-to-develop-a-web-application/how-to-develop-a-web-application-mobile.webp)
