A successful website project requires open communication between the client and the website development business.
While speaking website terminology can feel like learning a foreign language, we've put up this collection of phrases and definitions to help you speak the lingo like an expert in no time.
Top website terminology Terms for Your Web Project
Domain name
A domain name is a unique name (such as google.com) that identifies the location of a website on a web server. When you visit a website using a web browser such as Google Chrome, the domain name is translated into an Internet Protocol (IP) address (e.g., 172.217.12.206), representing the server where the website is hosted. The domain name server (DNS) performs this translation dynamically.
ADA Compliance
ADA Compliance refers to the Accessibility Design Guidelines, which ensure that websites are accessible to people with impairments and meet the Americans with Impairments Act standards.
In online development, ADA compliance entails incorporating web design and development practices that allow people with various disabilities to browse, comprehend, and engage with websites, enhancing inclusivity and expanding audience reach.
AJAX

AJAX (Asynchronous JavaScript and XML) is a technology for constructing interactive web applications. It allows for asynchronous content updates without reloading the entire page.
AJAX dramatically enhances the user experience by making online applications faster and more responsive. It enables developers to construct seamless interactions, such as real-time form validation and content loading, improving website functioning.
Web Server
Web Servers store, process, and deliver online pages to clients, including web browsers like Google Chrome. Although you might buy a server to run your website, most businesses prefer to host websites using cloud storage services like Amazon Web Services (AWS) due to cost savings and increased security. and the ability to offset expenses with AWS credits from programs like AWS Activate
GitHub
GitHub is a web-based platform that uses Git for version control. It allows developers to save, manage, and track code changes in repositories.
GitHub is a critical player in open-source development, providing tools for code review, project management, and software development.
API
An API (Application Programming Interface) is a set of rules, protocols, and tools for developing software and applications that enable various software entities to communicate with one another.
APIs are essential in web development for integrating third-party services and data. They allow for features such as social media sharing, payment processing, and data retrieval without having to design these functionalities from the ground up.
Web Browser

A web browser, sometimes called a "browser," is a software application for accessing information on the Web.
Some of the most popular web browsers are Chrome, Firefox, Safari, Internet Explorer, Edge, and Opera. Like any software product, web browsers contain various features and functions that appeal to different users.IP Address An Internet Protocol address (IP address) is a unique numerical label provided to each Internet-connected device, such as computers, phones, tablets, servers, automobiles, etc. A basic Google search for "what is my IP address" yields the IP address connected with your internet connection.
HTTPS/HTTP
HTTPS and HTTP are nearly identical in that they stand for Hypertext Transfer Protocol. The added "s" in https indicates that the connection is secure and stands for secure. When you visit a website information is transmitted from the server to your screen when you visit a website or click a link.
This information, including login information and passwords, often passes via cyberspace in plain text, making it vulnerable to interception. Using a password manager can help generate and store strong, unique passwords to enhance security. When a website uses a secure—or encrypted—connection, the data is safeguarded as it travels from one server to another, making it more difficult for hackers to access your information.
HTML, CSS, and JavaScript
Websites include static information (images and text) and interactive components such as forms, games, and animations. Your web browser uses programming languages such as HTML, CSS, and Javascript to achieve the desired outcomes.
HTML, or HyperText Markup Language, is used to identify the many elements on a page, including paragraphs, titles, images, and links.
CSS, or Cascading Style Sheet, gives your website its style. It allows you to change fonts, colors, sizes, spacing, borders, backgrounds, and shadows, to name a few.
Javascript is a client-side programming language, which implies that the source code is handled by the client's web browser rather than the web server. This enables the language to perform actions on a page after loading it. For example, it could send an error message if any form fields are missing without submitting the request to the Web Server.
Pixel
A pixel, or "picture element" (I know, my mind was also blown), is a teeny, tiny amount of illumination on a screen that is assigned a color; millions of these pixels will make up a picture as you see them on screen. The smaller the pixel, the higher the pixel density and image quality.
Blog
A blog is a frequently updated website or web page often operated by an individual or small group and written in an informal or conversational tone. Blogs are an effective tool for providing thoughts, tutorials, news, and personal tales, increasing a website's content strategy, engaging readers, and improving SEO with relevant content.
Bootstrap
Bootstrap is a free, open-source CSS framework focusing on responsive, mobile-first front-end web development. It includes CSS and JavaScript-based design templates for typography, forms, buttons, navigation, and other interface elements.
Content Management System (CMS)

Content Management Systems (CMS) are software applications or linked programs that build and manage digital content. They allow users to develop and maintain websites without coding from scratch.
CMSs allow users to effortlessly post, update, and organize material, making them essential for organizations and individuals seeking to maintain an active, up-to-date online presence with little technical knowledge.
Mobile-First Website Design
This means that web pages are developed with mobile users' wants and preferences in mind and then scaled up for bigger device sizes; think of mobile-first as the reverse version of the usual responsive design method.
Custom Website Development
Custom web development is producing bespoke websites and online applications tailored to specific company requirements rather than using pre-designed templates or conventional software solutions.
This technique enables the creation of distinctive, scalable, and adaptable web applications that can give a competitive edge, fully align with brand identity, and cater precisely to user needs
E-Commerce web development involves creating online platforms for purchasing and selling goods or services via electronic transactions or data exchange.
This web development specialization focuses on establishing safe, user-friendly shopping experiences, integrating payment systems, and managing online inventory. By enabling online commerce, these activities contribute to the digital economy.
Back End
A web application's back end is the server, application, and database that processes, stores, and manages data while presenting the front-end user interface. Back-end development focuses on server-side logic, database administration, and application architecture. It ensures data is processed accurately and effectively to provide a consistent user experience.
Front End Development
Front-end development creates a website's visual and interactive components, employing languages like HTML, CSS, and JavaScript to directly design everything a user interacts with. It is critical for developing responsive, accessible, and visually appealing websites that prioritize user experience and interactivity, bridging the gap between design and technology.
Full-Stack Development
Full-stack Development is the technique of developing both the front-end (client-side) and back-end (server-side) components of web applications, requiring a diverse set of skills.
Full-stack developers are adaptable and can handle database work, server management, and front-end development, making them ideal for projects requiring a thorough understanding and execution.
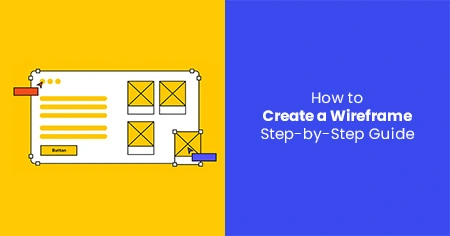
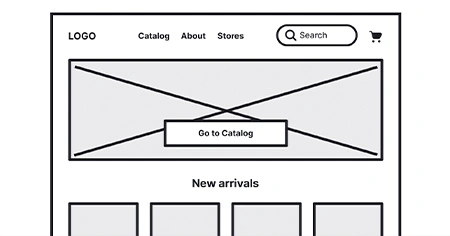
Wireframe

A wireframe is a two-dimensional sketch or outline of a website or application. Wireframes can be drawn by hand or with a digital tool. They frequently use boxes or scribbles as placeholders for information. Still, they can be low-fidelity (essential boxes, especially early in the design process) or high-fidelity (more final elements, usually later in the design process).
Hosting
To get your website online, you must host (or save) its files on an internet-connected Web server. Hosting service providers are businesses that allow people to save and access their websites rapidly without purchasing and connecting their web servers. Most website builders include hosting with their subscriptions.
User Experience (UX)
UX considers the user's needs, desires, values, abilities, and constraints. Designing with users in mind ensures that material is valuable, useable, desirable, findable, accessible, and believable.
User Interface (UI)

The UI focuses on a project's structure and appearance. It mainly focuses on visuals like layout, transitions, and styles. Voice and gestural controls may be included.
SEO
Search engine optimization (SEO) enhances a web page's (or website's) ranking in search engines like Google. Proper SEO enables a website to get maximum prominence in a search engine result page (SERP), resulting in "free" or "organic" traffic. Check out more SEO-related phrases.
Conclusion
To design for the web, look for inspiration beyond your usual experience. Award-winning websites can help you observe current web design trends, discover unexpected possibilities, and critically evaluate a design from an outsider's perspective.