Explore the up - coming design trends for web design 2025 with us! But first, consider the websites you've visited in the last few months. A few stood out to you because of their user-friendly interface and appealing layout. But unfortunately, the same is true for websites that provide a poor user experience; they stick with you and may even leave you with a negative impression of the brand.
But what about web design's future? Will everything change in terms of web design? Not everything, but certain 2023 trends are worth your time.
We began noticing patterns after collecting modern website examples and conducting our UX research. In today's vast and crowded online world, an amazing user experience and creative web design aren't just nice; they're expected and required for a website to succeed. This article will look at some of the most design trends for web design 2025.
Here are the following 20 Web Design Trends and Website Inspirations for 2023:
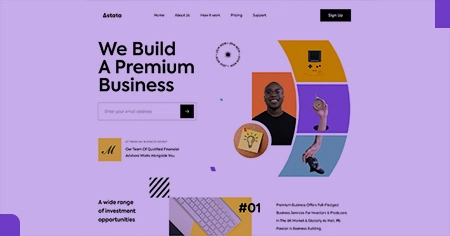
1. Monochromatic
Monochromatic website design is a recent trend that we anticipate will continue into 2023. This style creates a clean, simple appearance and causes color-containing elements to draw the user's attention. This design can be extremely effective if your organization is focused on generating interaction with an important call to action.

Online insurance service Lemonade employs monochromatic design to effectively create an appealing design while directing users to important information and actions.
2. White space/ Negative space

Indeed, as part of our website design trends list, we can't ignore the buzz surrounding the appropriate and increased use of white space in web design. White space is also known as "negative space" because the area does not have to be white—it is considered white space if it is empty. This daring design uses negative space to allow the elements and content to "breathe" and make a bigger impact with fewer distractions for the user. This results in a more relaxing user experience. Few websites understand the importance of "white space" and Apple.
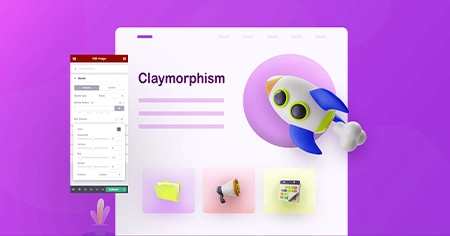
3. Claymorphism
Claymorphism is one of the most recent and cutting-edge web design trends. Friendly, engaging 3D hands/humans/or any other illustration, you can use this emerging fresh and new trend to give your website a very interactive look. It fits in well with the minimalist design world.

Claymorphism is created by combining four styles:
- Colors that are light, pastel, and vivid
- Large, rounded corners
- Inner double shadow
- The outer shadow
4. Asymmetrical designs
A web page is typically laid out in invisible grids that allow page elements to be organized. Not in the next few years.

We will see seemingly chaotic or disorderly web page elements on a website near you. Instead, the new layout will abandon the traditional grid base and allow the page's elements to float independently. Web Other movements are likely to be incorporated into this trend. These include unusual typography, organic shapes, and custom illustrations and graphics.
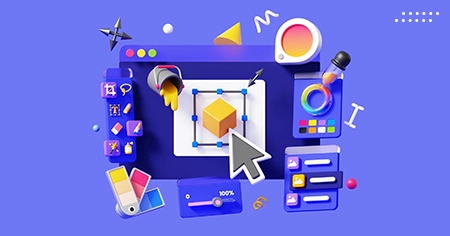
5. Reimagining 3D
Because of its ability to reimagine reality, 3D design is becoming increasingly popular. Furthermore, 3D modeling tools such as Adobe Substance 3D or Blender make 3D design and modeling a breeze.

As one of the best web design trends of 2023, more 3D elements will be used in websites beginning in 2023. Furthermore, advances in 3D technology have enabled the creation of complex and expansive designs on a large scale. This enables 3D to aid learning in fields such as medicine and machinery.
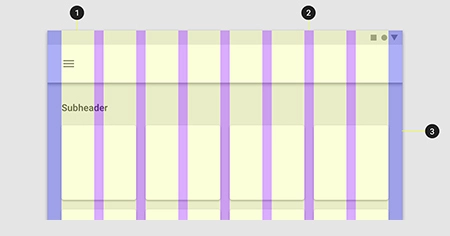
6. Grid System

In 2023, modern website designers will favor an asymmetric design. CSS Grid Layout is a popular method for extending the power of print layout to the web.Website designers can use grids to create a complex responsive web design.
7. Innovative Web Design
In previous years, new website designs used straight, horizontal lines to divide sections into web pages. However, our team discovered that using diagonal lines creates a clear and interesting path for the user's eyes to follow down the page after conducting some UX research. For example, BrightMedia, a Polish digital agency, uses diagonal lines and scroll-triggered animation to draw users' eyes down the page and encourage them to continue reading.

This combination of diagonal lines and animation is an excellent example of how various upcoming trends can be combined to create a fantastic, modern website with an engaging user experience.
8. Smart content loading
Having a resource-heavy website is an easy trap to fall into as your website grows. Fortunately, we can use several technological advances to prevent these heavy resources from interfering with our website's user experience.

Smart content loading features, while a web design trend for 2023, is nothing new in the world of web design. However, there's a reason why we've seen infinite scrolling and lazy load on social platforms like Meta (Facebook), Instagram, and Twitter for so long. It allows your website to load only the content the user sees rather than wasting valuable resources on content that may never be seen.
9. Chatbots
Chatbots are becoming more popular. These are programmed to learn from the human conversation and apply solutions based on it.
Unlike traditional human support, these bots provide customers with immediate responses. Chatbots can also benefit e-commerce businesses because queries can be filtered and organized into actionable items for human oversight.

Chatbots will increasingly replace customer service in the second half of this year and in the coming years, particularly on social media. However, where highly complex problems currently necessitate human intervention, technical support is not far behind.
10. Video-Embedded Design

Combining graphics, photos, and illustrations is a traditional way to convey different brand messages visually. Furthermore, businesses are increasingly incorporating pre-recorded videos into their websites, which has become one of the most captivating web design trends in recent years and shows no signs of abating by 2023. For example, videos frequently used for the website's homepage show how the company operates or how staff members interact.
11. SVG over JPG and PNG
If you cannot decide which image format to use on your website, always go with SVG! SVG, or Scalable Vector Graphics, is a vector file format that can be resized without sacrificing quality. As a result, even for complex graphics or images, SVG files are typically small. As a result, this file type is best suited for logos, infographics, and illustrations.
If SVG cannot be used, choose JPG over PNG unless your images have a transparent background. JPG contains less information than PNG, but it is smaller, making it ideal for faster website loading.
12. Micro-interactions
Micro-interactions are unexpected events that occur to users while they are browsing your website. A micro-interaction occurs when someone performs a small action on your website and receives a specific response. For example, a micro-interaction occurs when someone logs into Facebook and sees a red box with a number next to their notifications. It's something interesting and engaging for your audience that, in this case, causes them to click on their notifications. Twitter, too, has a lot of micro-interactions.
13. Parallax scroll animations
For years, parallax scroll impacts have been common in website design, and we predict that in 2023, we will see more delicate and innovative explorations of what can be achieved with parallax.
Here are some guidelines that more designers are following to ensure that parallax is used sparingly and without causing harm:
- As much as possible, decrease the number of parallax impacts
- Reduce the number of parallax moves within each instance
- Restricting parallax impacts to a small portion of the screen
14. Responsive Website Design and Dynamic Landing Pages
Some of the most exciting modern website examples use dynamic, efficient landing pages. Keeping users engaged on a simple, static landing page is difficult, so adding responsive web design elements like animation and interactive features can help. For example, look at the water ripple effect on this website for Softcircles , a web design firm. The interactive and animated page elements are excellent examples of using creative ux web design to make a dull landing page more dynamic.
15. Voice Activation Interface
We no longer type data into Google; instead, we ask a query or make a requirement. This implies that web design is continuing to evolve in response to the growing popularity of voice virtual assistants and chatbots. While voice-activated interfaces aren't widely used on most internet sites, this new trend isn't going anywhere soon. We can expect more websites to incorporate voice search as an alternative to traditional text search.
16. Strong, eye-catching typography
Your typography is important to how your audience interacts with your site. You must use readable typography to ensure that your audience can read your text. Bold typography will be a popular web design trend in the coming year. You want typography that stands out but is also easy to read.
The font you use conveys a message to your audience. Using the right font establishes trust with your audience and ensures they understand what you're saying. In addition, your typography enhances the design of your website. It adds flair and personality.
17. SEO Evolution
With the turbulent changes ahead for search in general and web design in particular, SEO will likely need to adapt to the changes in its ecosystem. The most notable is the increased importance of snippets, knowledge cards and graphs, and PAAs (People Also Ask) in Google.
Search engines, particularly Google, also focus on non-keyword-based searches, such as voice. Long-tail keywords and natural language will thus be prioritized over artificially sounding traditional keywords — after all, most people voice search based on how they speak.
Local content will become increasingly important in the coming years. 46% of Google searches (HubSpot, 2020) already seek local information, which will become even more important in the future.
18. SEO Evolution
Horizontal scrolling, once considered a web design faux pas, is coming back. Those who do it best break the pattern not to be different but as a practical way to gradually reveal secondary information, as in an image gallery.
Designers who use horizontal scroll successfully in 2023 will keep the following factors in mind:
- Allow alternate ways to navigate, such as arrow buttons with clear labels, rather than forcing users to navigate through horizontal content
- Use clear visual cues to indicate where horizontal scrolling is used in the content, and don't hide these cues behind hovers
- Consider what content would benefit from being displayed in a horizontal scroll — a photo gallery is an ideal candidate because a linear scroll would show users a tiny preview and enable them to perceive more or proceed scrolling the page
- Avoid the need for horizontal scrolling when reading text
19. User experience and website performance
It is no longer a myth that the speed of your website affects its SEO and user experience. A few years ago, Google announced a "Speed Update," which meant that when all else was equal, content that loaded faster for mobile users would perform better in Google's mobile search results. This update has been officially incorporated into Google's Page Experience System.
The Page Experience System was developed on the premise that users prefer websites with a good user experience.
20. Embedded Videos for Engaging Homepages
One of the best design trends for web design 2025 is to use a video on your website's homepage. When creating the new McAninch homepage, Blue Compass web designers and developers used embedded videos. These video clips feature McAninch employees, equipment, and projects and provide a glimpse into a typical day. When users visit the McAninch website, the videos pique their interest and help them understand the McAninch brand before they scroll down the page. If you're building a new website in 2023, we recommend including videos on the homepage.
Conclusion
Think custom illustrations, animated cursors, and blending photos with graphical elements when considering design trends for web design 2025. All these and more will contribute to your site remaining relevant in 2023. Updating the design of your website can have a positive impact on your brand and revenue.