PHP, known for its versatility and ease of use, remains a popular language among developers seeking to create dynamic and interactive websites. PHP was initially intended to create dynamic web pages, but it has since grown into a powerful server-side scripting language that powers millions of websites worldwide. Design, performance, usability, and accessibility are all important considerations when developing a responsive PHP website. Dallas is a responsive web design that adapts to different screen sizes, devices, and orientations to ensure a consistent and optimal user experience.This article will explore How to Create a Responsive website using PHP in 2024.
What is responsive web design?

Responsive design is a web design approach that adjusts your web content to different device screens and window sizes. Because desktop screens are wide enough, your content can be divided into other columns. On a mobile device, dividing your content into multiple columns makes it difficult for users to read and interact. Responsive design allows you to present different layouts of your content and design to other devices based on screen size.
Understanding the basics:
PHP powers the backend. PHP, a server-side scripting language, PHP is well-known for its flexibility and easy integration with web applications. It handles server-side logic, interacts with databases, and creates dynamic content for users. PHP remains popular among web developers due to its extensive documentation and large community.
How to Create a Responsive Website Using PHP in 2024?
- Size Layout Elements with Percentages or Create a CSS Grid Layout
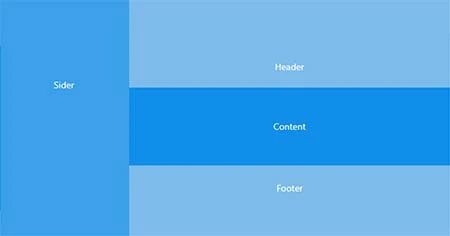
The first and most important step is to set different sizes for various layout elements based on the media query or screen breakpoint. The number of layout containers you have will depend on the design; however, most websites focus on the following elements: Wrapper or container
- Header Content Sidebar Footer.

Using a grid system like Bootstrap or Foundation, you can create a flexible and responsive layout. You can also use media queries, breakpoints, and relative units to control your elements' behavior and resize screen width and height.
- Optimize your images.
Images are frequently the heaviest and most impactful components of your website, so they must be optimized for speed and quality. You can use ImageMagick or TinyPNG to compress and resize images without losing too much detail. You can also use responsive image techniques such as screen, size, and picture elements to serve different versions of your images depending on screen resolution and device capabilities.
- Responsive typography for your website text

Responsive Web Design Dallas focuses on the responsiveness of layout blocks, elements, and media. Text is often viewed as an afterthought.
Adjust your font sizes to match the screen size to ensure a truly responsive design. The simplest way to accomplish this is to set a fixed font-size value, such as 22 px, and then adapt it for each media query.
- Use PHP to improve functionality
PHP is a powerful, versatile server-side scripting language that creates dynamic, interactive websites. It can make your website more functional by creating forms, validating inputs, sending emails, connecting to databases, processing data, and generating content. You can also use PHP to determine your visitors' device type, browser, and screen size and customize your website accordingly.
- Test your website on different devices

Testing your website on different devices is essential for ensuring it is responsive and performs as expected. BrowserStack and LambdaTest are tools for simulating different devices, browsers, and operating systems and testing your website for problems or bugs. You can also use tools like Google PageSpeed Insights or GTmetrix to assess your website's performance and speed and receive recommendations for improving it.
- Follow the best practices
Creating a responsive PHP website requires following some best practices and standards to improve the website's quality and user experience. This includes creating semantic and valid HTML and CSS code that follows the W3C guidelines and accessibility principles. Progressive enhancement and graceful degradation techniques should ensure the website is accessible to all browsers and devices, even if certain features are not supported or enabled. Creating a responsive PHP website is simple but requires planning, optimization, testing, and adherence to these best practices. This allows you to create a website that will captivate visitors and clients.
Conclusion
PHP remains a vital language in the ever-changing world of web development due to its robust ecosystem and flexibility. It powers many websites and offers developers a stable, scalable, and efficient programming environment. To capitalize on this potential, businesses must hire the right PHP talent—professionals who have the necessary technical skills and share the company's vision and values.